Техническое задание на разработку сайта. почему это так важно?

Решили заказать сайт (он же лендинг)? Как показывает практика, это не так просто. Сотни заказчиков, увидев свой готовый сайт, обнаруживают, что он им не подходит: дизайн не тот, расположение хромает, тексты мимо, прикрутили кучу ненужных функций. А дальше — начинаются долгие разборки с разработчиками, по мере которых сроки изготовления, бюджет проекта и градус нервного напряжения растёт до неопределённых масштабов. Чтобы таких последствий избежать, Вам необходимо техническое задание на разработку сайта.
ОНО МНЕ НАДО?!
Неважно, кто будет исполнителем сайта – Вы сами, Ваш родственник, фрилансеры за скромную оплату, специализированная компания за огромную сумму денег… Техническое задание на сайт должно быть. Оно станет Вашим щитом, в этот документ Вы, в случае чего, сможете ткнуть пальцем недобросовестному разработчику и потребовать привести Ваш сайт в соответствие с ним.
Техническое задание (коротко “ТЗ”) – это документ, который максимально подробно и однозначно отражает требования к Вашему будущему сайту.
Сайт создают именно на основе ТЗ. Чем более подробным и однозначным оно будет, тем больше Ваш новый сайт будет соответствовать Вашим ожиданиям. ТЗ на создание сайта – как закон, не должно допускать трактовок и разночтений. Всё, что не прописано в ТЗ разработчик делает на своё усмотрение. И, как показывает практика, его усмотрение сплошь и рядом не будет совпадать с Вашим.
Такие разные
Кто должен составлять техническое задание на разработку сайта? На этот вопрос есть только два варианта ответа: заказчик или исполнитель. И это логично, кроме одной тонкости — смысл в составлении ТЗ для Вас и для разработчика разный, а от этого разные подходы и требования к нему.
Ваши цели:
Цель разработчика:
Таким образом, Вы оба – и заказчик, и исполнитель сайта, заинтересованы прийти к максимальному пониманию. Поэтому не торопитесь, ведь если у Вас появятся новые идеи по функционалу и дизайну, после подписания техзадания на разработку сайта, то разработчик вправе попросить за них дополнительную плату.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Под ключ
с индивидуальным дизайном
и анализом конкурентов
Посмотреть стоимость
Сделайте сами
на конструкторе
Бесплатно 14 дней
и в 100 раз дешевле
Перейти в конструктор
Бриф на разработку сайта
Плюс в том, что добросовестные разработчики сайтов тоже не заинтересованы в появлении разногласий с клиентом, поэтому, скорее всего, сами предложат Вам утвердить и подписать техническое задание для сайта. И даже сами его составят. В этом нет ничего плохого. Но не спешите подмахнуть, не читая, иначе техническое задание потеряет всякий смысл, и Вы закажете кота в мешке.
ТЗ на разработку сайта можно составить только на основе Ваших пожеланий. Самый простой и эффективный способ выяснить эти пожелания, к которому чаще всего и прибегают, — предложить Вам заполнить бриф на разработку сайта, который в дальнейшем преобразуется в техническое задание.
Бриф – это анкета с вопросами о содержании, дизайне, технических возможностях Вашего будущего сайта.
Конечно, подробно заполненный бриф, подписанный двумя сторонами, может заменить техническое задание. Ведь это практически то же самое, разница лишь в том6 что бриф это Ваше видение, а техническое задание это финальный документ на основе Вашего брифа и самих комментариев разработчика.
Если отдельные пункты вызывают затруднения, то не стесняйтесь задавать разработчику вопросы по типу “Что это значит?”, “Как это повлияет на работу моего сайта?”, так как не все разработчики под одним понимают то же самое, что и Вы.
Либо в графе “Дополнительная информация” обязательно укажите все Ваши пожелания, не вошедшие в ответы на вопросы. Если эта графа отсутствует, просто допишите их в конце брифа. Главное не оставлять недосказанности.
Рыба технического задания
Ещё не определились, кому доверить создание Вашего сайта? Можно написать техническое задание самому, разослать его нескольким потенциальным исполнителям и сравнить их ценовые предложения.
Имейте ввиду, что у Вас получится только основа, набросок технического задания. Оно обязательно должно вызвать у потенциального разработчика массу вопросов, отвечая на которые, Вы будете вносить в ТЗ подробности и нюансы. В последствии техническое задание будет неоднократно редактироваться обеими сторонами. Это нормальный рабочий процесс.
И чтобы Вы не ломали голову и не создавали самолёт заново, ниже я покажу Вам пример технического задания, уже заполненного. Если же Вам нужен сразу шаблон для отправки, то просто скачайте его по этой ссылке.
Пункт технического задания
Что писать?
Пример заполнения
БИЗНЕС-ТРЕБОВАНИЯ
Информация о компании
Название, товары, услуги, род деятельности, дата создания, знаки отличия и достижения,
основные конкуренты
Компания “Брандмейстер”. Поставка пожарного оборудования. Основана в 2018 году. Лауреат премии “Партнёр года”. Конкуренты “ПожСервис”, “ПожАвтоматика”
Целевая аудитория
Максимально подробно опишите людей, которых Вы хотите видеть в роли посетителей Вашего сайта –
социально-демографические признаки, привычки, увлечения,
географию проживания – всё, что знаете. И не забудьте продумать, зачем они будут приходить на Ваш сайт
(найти полезную информацию, пообщаться, узнать новости и т.д.). Какую их проблему
он сможет решить.
Если целевая аудитория большая, её нужно сегментировать и рассказывать о каждом сегменте.
Лица, занимающие должность ответственного по пожарной безопасности на крупных предприятиях.
Мужчины от 35 до 55 лет.
С высшим техническим (преимущественно пожарным) образованием.
Проживающие и работающие на юге России.
Со средним доходом 35 000 — 50 000 тысяч рублей в месяц.
Имеют собственное жильё и личный автомобиль.
Семейные, есть дети.
Работают по графику Пн-Пт 9:00-18:00.
Проблема целевой аудитории: плохое знание нормативных документов по необходимому оснащению предприятий пожарным оборудованием.
Решение: благодаря статьям из блога пользователи, не углубляясь в чтение законов и нормативов, поймут, какое оборудование и в каких количествах должно быть на их предприятии.
Цели сайта
Какого целевого действия Вы хотите добиться от посетителей сайта – сделать онлайн-заказ, подписаться на рассылку, позвонить к Вам в офис или что-то другое. Если целей несколько – пишите их все.
Это очень важный, буквально ключевой пункт, потому что именно целям сайта должен быть подчинен и функционал, и дизайн, и любой контент – всё на сайте.
1. Подписаться на рассылку по нашим акциям и предложениям.
2. Запрашивать наш прайс или цены на отдельные позиции при закупке товара.
Анализ существующего сайта
Ссылка на него и что в нём хорошо, а что плохо
Ссылка.ru
Отсутствие возможности редактирования и обновления информации.
Скучный дизайн.
Нет форм обратной связи.
НЕФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ
Предварительная структура сайта
Какие разделы обязательно должны быть
Главная (о компании, география работы, текущие акции); Каталог; Блог; Новости; Акции; Контакты
Примерная структура страниц
Какие элементы должны присутствовать на страницах, как размещаться
Строка поиска по сайту; Телефон горячей линии; Диалоговое окно с менеджером; Текущие акции; В боковом меню: список разделов каталога; Форма подписки на рассылку
Требования к дизайну и оформлению
Шрифты, цвета, стилистика, наличие/отсутствие незаполненного пространства
Сайт в строгом деловом стиле.
Корпоративные цвета красный и серый. Красный используется в качестве принта. Оттенки светло-серого как основной фоновый.
Фотографии – насыщенные цветные, иллюстрирующие процесс использования оборудования в деле.
Предпочтительные шрифты: Bravo; Yanone Kaffeesatz; Intro Condensed или похожие.
Имеющиеся материалы
Ссылки на понравившиеся сайты, а также буклеты, журналы, фотографии – что угодно, а может быть у Вас есть готовый бренд-бук.
Прилагается отдельным архивом.
Минимальное разрешение и устройства отображения
В этом пункте укажите, с каких устройств предполагается просматривать сайт – ПК, ноутбуков, смартфонов…
Мониторы ПК от 19 до 27 дюймов; Ноутбуки от 15,6 до 17,3 дюйма; Смартфоны от 3,5 до 6 дюймов; Планшеты от 7 до 12 дюймов
Нужна ли мобильная версия?
Да
ФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ
Примерный набор модулей (для пользователей)
В этом разделе нужно перечислить все функциональные возможности, которые Вы хотите видеть на сайте. Это может быть корзина, фильтры каталога по разным параметрам, возможность сделать онлайн-заказ, оставить заявку на обратный звонок, подписаться на рассылку и любые другие опции
Фильтры каталога по цене, по алфавиту, по производителю.
Личный кабинет с историей заказов и просмотров.
Автоматическое формирование счёта.
Онлайн консультация.
Подписка на рассылку.
Возможность заказать обратный звонок.
Калькулятор стоимости.
Возможности администрирования
Здесь нужно описать, какие текущие изменения Вы (или Ваш сотрудник) планируете самостоятельно вносить в работу будущего сайта, не прибегая к помощи разработчика.
После завершения работы, попросите научить Вас производить эти ихменения.
Возможность создания/удаления/редактирования карточки товара, акций, новостей.
Возможность редактирования контактов, добавления/удаления дополнительных офисов.
Подключение платёжных систем и служб доставок
Желательно указать, каких именно.
Нужна рекомендация разработчика
Интеграция с CRM, 1С и другими программами
Интеграция с Мегапланом и 1С.
ОБЗОР ИНТЕРНЕТ-РЕСУРСОВ
Обзор
Лучше всего делать в формате: ссылка – что именно по этой ссылке нравится/категорически не нравится
adme.ru— Развертывание меню
tobiafran.com — Анимация загрузки
anotherstate.co — Шрифты
ДОПОЛНИТЕЛЬНО
Вопросы к разработчику
Если у Вас есть, о чём спросить предполагаемого исполнителя Вашего сайта, лучше задать их письменно и получить ответ в той же форме.
Дополнительные пожелания
В этот пункт можно включить, если осталось что-то, не вошедшее ни в один предыдущий раздел ТЗ.
Предпроектное проектирование
Этот пункт является неотъемлемой частью технического задания на создание сайта, хотя фактически он к нему не относится. Дело в том, что после того как Вы заполнили бриф, подписали техническое задание и разработчик изучил всё это (включая рынок и конкурентов), то он делает предпроектное проектирование.
Предпроектное проектирование – это создание прототипа Вашего сайта, его скелета, который потом будет обрастать дизайном, контентом и функционалом с фишечками.
Происходит это после договора, потому что создать хороший прототип, не изучив всё о компании, рынке и конкуренции не возможно. А так как этот процесс занимает не один день, то логично, что компании, которые делают проектирование до договора, просто показывают Вам шаблон в формате “как у всех”.
И да, сам прототип можно сделать с помощью обычных листов бумаги и цветных фломастеров. Каждый лист – отдельная страница сайта (или экран одностраничника). Либо можно воспользоваться простыми офисными программами вроде Microsoft World или Microsoft Excel.
Лично мы при разработке landing page используем специальные программные продукты, с помощью которых можно быстро и легко составлять проекты даже сложных сайтов — это, например, Balsamiq. Впрочем, как мы делаем весь прототип уже рассказывали в статье “Прототипирование сайта: создание, инструменты и программы”.
Важно! Предпроектным проектированием можно заняться совместно с разработчиком или полностью переложить это на его плечи. Главное, не забудьте, потом его согласовать и подписать двумя сторонами.
ЛАЙФХАКИ ПО СОСТАВЛЕНИЮ ТЗ
Эти пункты в равной степени относятся как к заполнению брифа, так и к составлению технического задания. И в них я открою Вам небольшие хитрости, как составить тз для сайта и облегачить, и без того сложную жизнь предпринимателя:
1. Где взять сайты-образцы?
Хорошим помощником могут стать широко представленные в сети рейтинги и ТОПы Интернет-ресурсов. Например, ресурс allawards.ru подойдёт для этих целей. Здесь собирают лучшие, с точки зрения юзабилити, дизайна, креатива и эффективности сайты. Кроме того, можно создавать собственные подборки и коллекции из понравившихся сайтов, что очень удобно в нашем случае.
Хорошая практика – посмотреть иностранные сайты по Вашему направлению, потому что технологии интернет-маркетинга за рубежом слегка опережают в развитии наши, и там можно будет найти интересные фишки. Но слепо не копируйте, наш российский менталитет всё-таки отличается и это не просто слова.
2. Как определить цветовую гамму?
Задача облегчается, если у Вас есть готовый бренд-бук или чёткий фирменный стиль. В обратном случае не стоит руководствоваться исключительно собственными эстетическими предпочтениями, иначе Вы рискуете стать его единственным пользователем.
Не лишним будет немного изучить вопрос восприятия цвета в рекламе. Или обратиться в Google за помощью. Для этого открывайте кртинки по запросу “цветовые подборки” или вводите название цвета, который хотите взять за основу, а далее выбирайте понравившиеся и прикрепляйте к Вашему тз для дизайнера.
3. Как подобрать шрифты для сайта?
Не следует забывать, что шрифт играет не последнюю роль в восприятии текста. Пишите конкретные названия предпочтительных шрифтов. Только не смотрите коллекцию шрифт Microsoft World, их уже на сто рядов все используют. Лучше воспользуйтесь библиотеками шрифтов в интернете, например, allfont.ru.
ОШИБКИ ПРИ НАПИСАНИИ ТЗ
Мы с Вами уже разобрались как правильно составить тз для разработки сайта, но даже глядя на удачный пример можно совершить много ошибок. Поэтому выделяю самые основные из списка, те, что у Вас с вероятностью в 80% будут, если это Ваша первая разработка тз.
1. Нет ограничений во времени.
Очень часто в техническое задание включают самые подробные описания будущего веб сайта, но при этом забывают указать сроки разработки. Это чревато тем, что в итоге они могут затягиваться до бесконечности. Дедлайн проекта можно включить в техническое задание отдельным пунктом или включить прямо в шапку бланка. Особо педантичные заказчики выставляют сроки разработки по каждому разделу сайта.
2. Утрата данных доступа.
Как правило, на разработчика прицепом ложится регистрация доменного имени и хостинга для сайта. А дальше в 9 из 10 случаев эти данные просто теряются: разработчику они больше не нужны, а заказчик про них благополучно забывает. И в один прекрасный день сайт просто перестаёт работать, потому что вовремя не продлили хостинг или доменное имя. Адреса сайта так и вовсе можно лишиться.
Поэтому запомните, что данные доступа к хостингу и доменному имени – это Ваши личные данные. Распечатайте их и бережно храните вместе с важными документами. А лучше после разработки поменяйте все доступы, ведь всякое бывает, в той компании тоже существует человеческий фактор.
3. Отсутствие наглядности.
Принцип “лучше 1 раз увидеть, чем 100 раз услышать” работает здесь на полную. В одни и те же слова заказчик и исполнитель могут вкладывать разный смысл. И наверное эта ошибка вообще должна стоять на первом месте нашего хит-парада, так как такая картина происходит постоянно:
“Хочу абстракцию”, – пишет заказчик, подразумевая нечто подобное.
“Ок, держите”, — говорит разработчик.
И попробуй потом докажи, что Ваша абстракция абстрактнее его. Каждый прав, никто не виноват. За чей счёт переделывать – непонятно. А приложи заказчик к техническому заданию картинку с образцом, ничего такого бы не случилось.
4. Качественные прилагательные.
Вспоминаем разряды прилагательных из школьной программы… Шучу ? Если слово обозначает качество, которое может проявляться сильнее или слабее, то оно смертельно опасно для технического задания.
Например, красивый (кто-то может быть ещё красивее или страшнее), умный, современный и т.п. Это слова-табу. Их нельзя однозначно понять. У каждого субъективное представление о красоте и современности. Только конкретика. Например, “На два тона светлее”, “Смещаем на 5 сантиметров” или “Острые угли у кнопки”.
5. “На усмотрение разработчика”.
Об этот коварный пункт спотыкаются многие. Заполняя бриф или составляя тз на дизайн сайта, не оставляйте в нём пробелов. Вы должны понимать, что “На усмотрение разработчика” означает “что хочу, то и ворочу” или же “Всё, что не оговорено, выполняется на усмотрение исполнителя”. И поверьте, это не просто лазейка, а целое окно в Европу для разработчика.
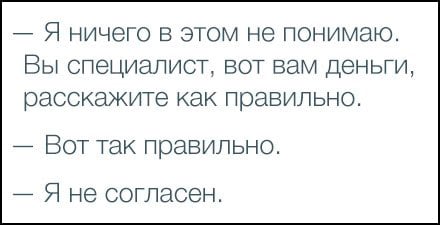
И конечно, так происходит не всегда. Если Вам попался грамотный специалист, то можно не волноваться за результат. Но тут возникает другая проблема, он может сделать реально как надо, а Вам не понравится чисто субъективно. И всё будет как в известном для многих разработчиков анекдоте:
КОРОТКО О ГЛАВНОМ
Вы точно не пожалеете о времени, потраченном на составление и согласование технического задания для создания сайта или лендинга. Ведь это Ваш лучший инструмент контроля и решения разногласий, которые возникают в процессе. И увы, это нормально, ведь это Вам не кораблик из папье-маше сделать.
Но при этом, даже составив и утвердив максимально подробное техническое задание, Вы не полностью застрахованы от разницы между ожиданием и полученным результатом. Поэтому не забывайте о промежуточном контроле. Не стесняйтесь по ходу работы лишний раз попросить отправить Вам на согласование готовые элементы, чтобы убедиться, что всё выполняется в соответствии с ТЗ.