7 советов по оптимизации веб-форм

Будучи маркетологами, мы тратим слишком много времени на добывание трафика и создание качественного контента, но очень часто мы делаем промах на последнем шаге генерации лида — веб-форме.
Часто можно услышать истории о влиянии веб-форм на коэффициент конверсии, например, как Expedia получила дополнительный $1 млн прибыли, удалив всего одно поле в форме, или как Marketo получил на 34% больше лидов оптимизировав длину формы.
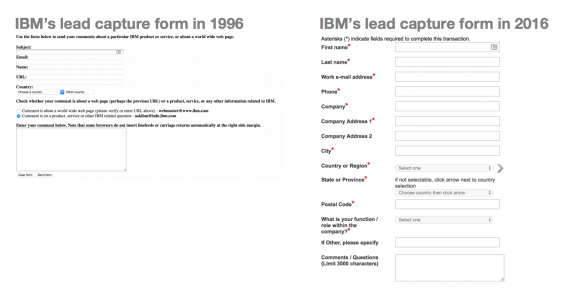
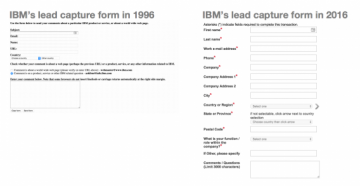
Несмотря на влияние хорошо оптимизированных форм, большинство маркетологов все еще используют “бумажные формы в интернете” (веб-формы, которые выглядят также как и бумажные). Например, чтобы продемонстрировать отсутствие совершенствований в формах, обратите внимание на контактные формы IBM’s 1996 года и 2016 года.
Кроме запрашивания большего количества информации, мало что изменилось. Да, такие формы проще всего создать, но они являются скучными, устаревшими и, что хуже всего, они стоят на пути к получении конверсии.
Поэтому хотим вам подсказать несколько предложений по улучшению веб-форм, основанные на тестировании сотни форм.
1. Многошаговые формы. Как можно увеличить конверсию, задавая больше вопросов?
Компания по продаже искусственного газона увеличила продажи на 214%, изменив свою форму.
Вместо формы с тремя стандартными полями (имя, email, телефон), они протестировали двухэтапную форму с семью вопросами. На первом этапе форма не запрашивает никакой персональной информации, а только вопросы, сфокусированные на потребности пользователя.
Несмотря на увеличение длины формы и количества шагов, CR увеличился на 214%.
Почему же более длинные формы иногда конвертятся лучше, чем короткие?
Хотя, на первый взгляд, это может показаться не логично, но есть некоторые причины того, почему многошаговые длинные формы опережают формы, которые задают все вопросы сразу.
- Во-первых, многоступенчатая форма визуально менее подавляющая. Вместо того, чтобы видеть все вопросы сразу, пользователь видит сначала один-два, это намного легче усваивается и создает ощущения импульса при переходе на следующий шаг;
- Во-вторых, размещение личных вопросов (имя, телефон) в конец формы снижает сомнения пользователя начать заполнять ее;
- Наконец, многоступенчатые форма создает иллюзию прогресса, и это дает больший шанс, что пользователь завершит ее. Другими словами, увидев поле прогресса, показывающие, что заполнение на 50% уже закончено, пользователь наверняка заполнит ее до конца.
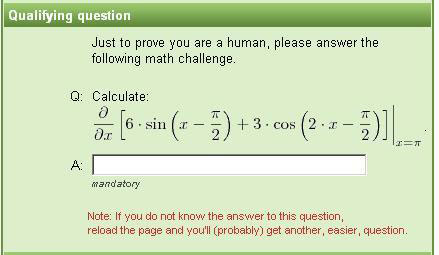
2. Капча может стоить вам лидов
Исследование Стэнфордского Университета показало, что капчи (те самые раздражающие формы, требующие доказать, что вы человек) может снизить заполняемость форм на 30%.
Когда компания Animoto удалила капчу с регистрационной формы, CR увеличился с 48% до 64%. Но что же делать со спам-бомбардировками?
Например, для WordPress есть плагин Akismet, который будет блокировать большинство спама, не влияя на пользовательский опыт. Более продвинутые решения заключаются в создании приманки для бота: невидимого поля (для пользователей), которое заполнить может только бот, тем самым выдав себя.

Для большинства сайтов, по крайней мере 1 из 3 заполнений приходит с мобильных устройств. Чтобы улучшить показатели конверсии с мобильных форм, учтите несколько советов:
- Средний размер подушечки пальца взрослого человека составляет 11 мм в ширину. В пикселях это приблизительно 48px. Убедитесь, что все поля вашей формы как минимум 48px в высоту, чтобы пользователю было легко ее заполнить на смартфоне;
- Убедитесь, что все шрифты в веб-форме больше 16px. Если меньше, то пользователям придется увеличивать масштаб текста, что очень нежелательно при заполнении формы;
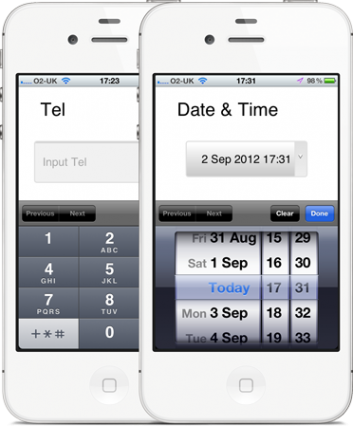
- Используйте мобильный тип ввода, чтобы вывести на экран необходимую мобильную клавиатуру.
Вы когда-то замечали, что при заполнении формы на смартфоне, телефон отображает другую клавиатуру, например “выбор дат” или “цифровую клавиатуру”?
Это потому что форма имела специальную HTML-разметку, сообщающую смартфону — какую клавиатуру нужно показать. Ее легко добавить, и она существенно облегчает пользователю заполнение формы. Можете посмотреть ресурс mobileinputtypes.com. Он подскажет вам — как вывести нужную клавиатуру на экран.
4. Используйте визуальные вопросы для улучшения воздействия
Мозг обрабатывает визуальную информацию в 60 000 раз быстрее чем текстовую. Использование визуальных элементов в форме принесет вам три преимущества. В первую очередь форма ощущается не как форма, тем более, что приятнее использовать интерактивный и привлекательный инструмент.
Во-вторых, большие привлекательные кнопки, которые, например, были использованы на одном хостинге, сократили количество кликов для заполения формы. Вместо выпадающего списка (где требуется три клика чтобы ответить), компания сделала большие изображения, где требуется всего один клик для продолжения.
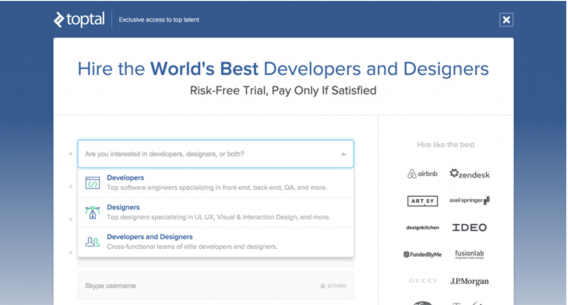
Наконец, можно использовать визуальные подсказки, с которыми легче осмыслить вопрос. Посмотрите на пример сайта Toptal.com. Иконки делают смысл вопроса более понятным, без необходимости прочтения самого вопроса.
5. Снижение когнитивной нагрузки путем оптимизации типов вопросов
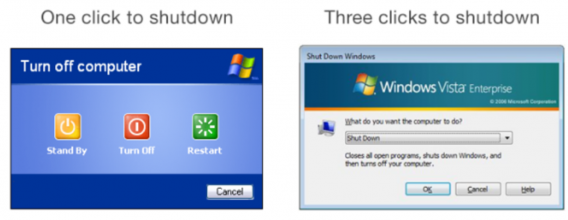
Когда Microsoft выпустила Windows Vista, меньше пользователи начали выключать компьютер.
Microsoft обновила окно выключения с кнопками на окно с выпадающим списком. Это простое решение значило, что теперь пользователям, чтобы выключить компьютер, нужен не один клик, а три.
Этот пример показывает — как небольшое снижение усилий может привести к большему взаимодействию. Как же это применить на веб-формы?
Оптимизация типов вопросов для снижения умственной нагрузки
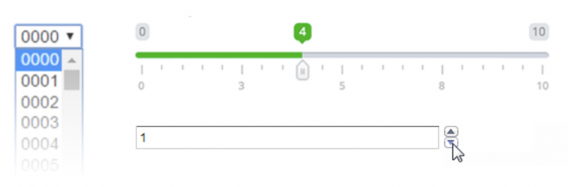
Один из подходов заключается в оптимизации типа поля вопроса. Например, если вы просите кого-то указать количество сотрудников в компании, то можно заменить выпадающий список на ползунок, числовой ввод или иконки с диапазоном чисел.
Проще говоря, моторные действия (то есть клик по кнопке) требуют меньше когнитивной нагрузки (умственное усилие), чем действия, требующие от человека реагировать с помощью речи.
Умные дефолтные настройки
Еще одна хорошая тактика, чтобы свести к минимуму усилия, необходимые для заполнения формы, это использование умных дефолтных настроек, то есть наиболее вероятных ответов на поставленный вопрос.
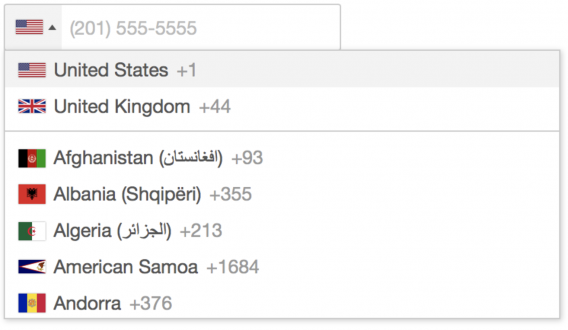
Например, вместо того, чтобы заставлять пользователя искать свою страну в огромном списке, можно предложить страну, основанную на его IP-адресе. В большинстве случаев это будет верным ответом, но если нет, то всегда можно найти правильную страну в списке.
Также это можно применить к многим другим вопросам, например, ввод номера телефона (выбор кода страны).
6. Персонализируйте порядок формы
Возможно, вы хотите задать вопрос, неподходящий для всех. Вместо того, чтобы показывать эти вопросы всем пользователям, их можно скрыть с помощью условной логики. Например, форма на сайте BrokerNotes использует условную логику, чтобы показать вопрос “Что вы ищете” только опытным трейдерам.
Это вопрос скрыт для начинающих трейдеров, которые могут быть смущены ответами на вопрос, ведь они могут не знать тот профессиональный сленг, которым уже владеют опытные брокеры.
7. Оптимизируйте под мотивацию
Люди не заполняют формы для удовольствия. Они хотят получить результат. Чем больше у них мотивация, тем больше форму они будут заполнять. Представьте, что вы зашли на сайт сантехника, и, чтобы связаться с ним, нужно заполнить форму с 50 полями. Наверняка вы покинете сайт, и найдете другого мастера.
Теперь представьте, что нужно заполнить такую же форму для получения Феррари бесплатно. В этом случае конверсия будет зашкаливать. Этот пример показывает то, что даже ничего не меняя в форме, можно получить значительно больше конверсий, просто дав пользователям мотивацию.
Как же правильно оптимизировать для мотивации? Вот несколько правил:
- Материальные результаты (например, воспользоваться бесплатной версией) работают лучше, чем нематериальные (например, узнайте о нашем предложении);
- Мгновенные результаты (например, «мгновенно получите аудит») работают лучше, чем долгосрочные результаты (например, «запрос на аудит»);
- Персонализированные результаты (например, «получить ваш персональный отчет») работают лучше, чем общие результаты («получить наш последний отчет»).
Кроме того, результаты, вызывающие сильные эмоции, такие как страх или надежда, имеют тенденцию быть более мотивирующим.
Веб-форма — важная составляющая в генерации лидов, которой нужно уделять достаточно внимания. Надеемся, что эти советы вдохновят вас принять меры и оптимизировать веб-формы для получения конверсий.